JavaScript创作日记Day02
2021年1月19日晚上,晴,来补补JavaScript,还在基础阶段,今天挺热的
目录
JavaScript中的包装类 String()类的一些方法JavaScript中的包装类
什么是包装类:
即可以把我们最基本的数据类型转换为对象的三个类
包装类的作用
因为基本数据类型的数据只是数据,并不是对象,没什么功能,但有的时候我们需要对一些数据进行一些操作,比如对字符进行类型转换,这时候就需要用到包装类,他可以把基本数据类型转换为对象
由浏览器调用使用,将其转换为对象并进行对应的操作后,对象销毁,我们不需要使用
例:
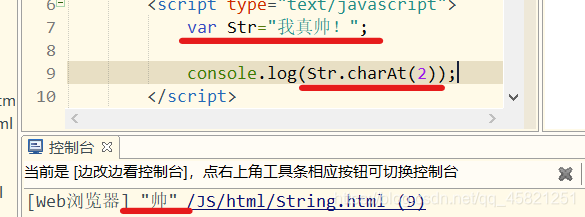
 先定义一个Str,这是一个字符型的数据,是基本数据类型,后面的
先定义一个Str,这是一个字符型的数据,是基本数据类型,后面的charAt(参数)方法是返回字符型数据第几个的数据的,索引从0开始
这里的就是浏览器先给Str用包装类转换为对象,因为基本数据类型型不能用这些方法,然后通过字符对象的这个方法来调用我们对应的方法
包装类的类型
JavaScript中有三个包装类,分别是
-
String() 将基本数据类型转换为String对象
Number() 将基本数据类型的数字转换为Number对象
Boolean() 将基本数据类型的布尔值转换为Boolean对象
Number()和Boolean()类没多少方法,暂不讲述
String()类的一些方法
在javascript中,字符类的数据在底层中是存贮在数组中的,所以简单的说,我们可以通过索引来获得在每个位置的字符,即字符对象[索引]
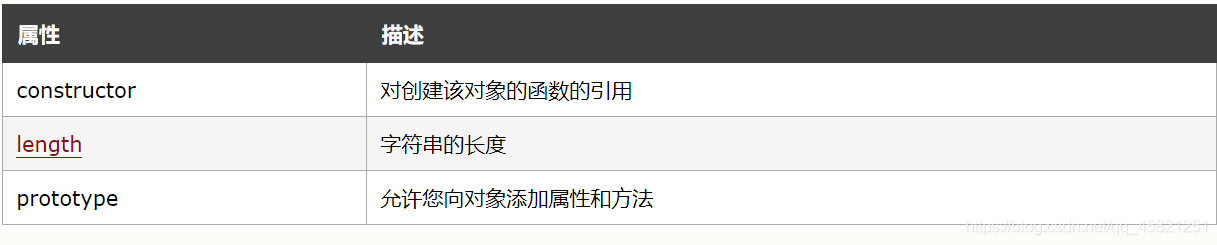
String()对象的属性

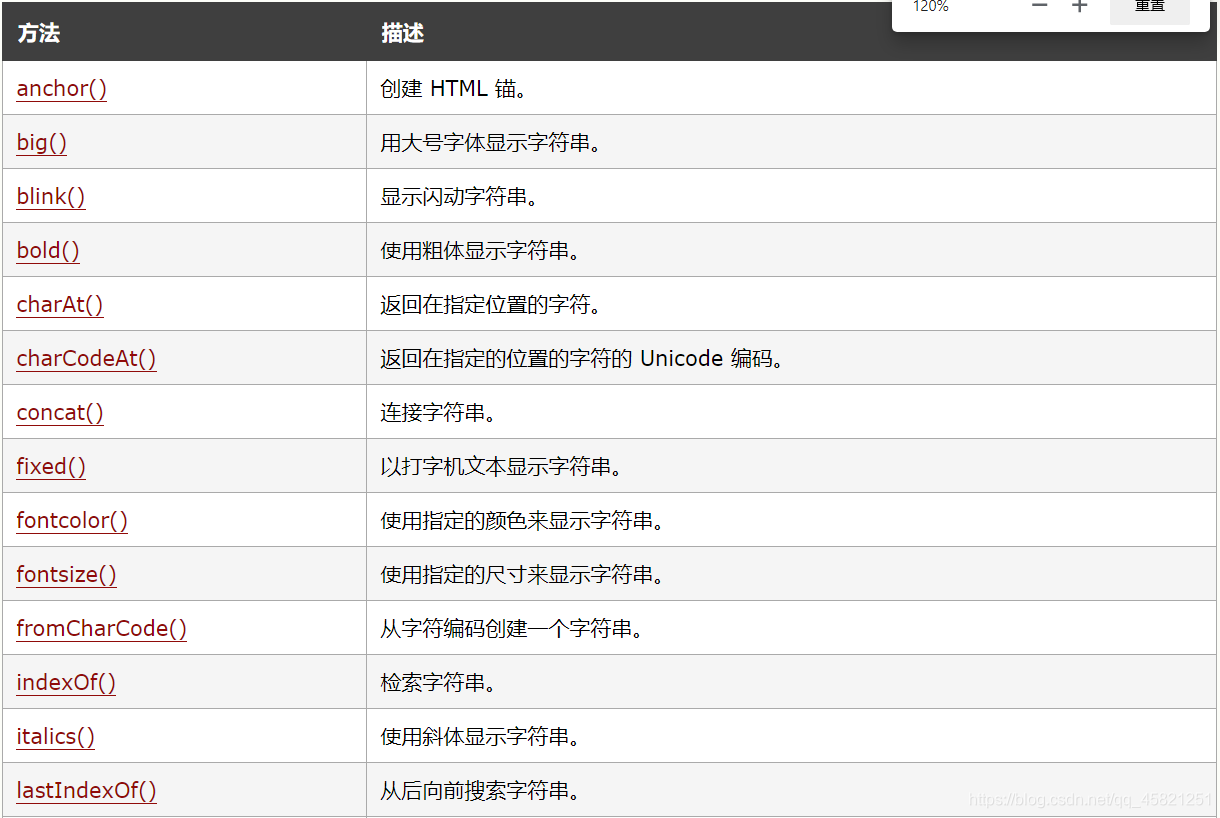
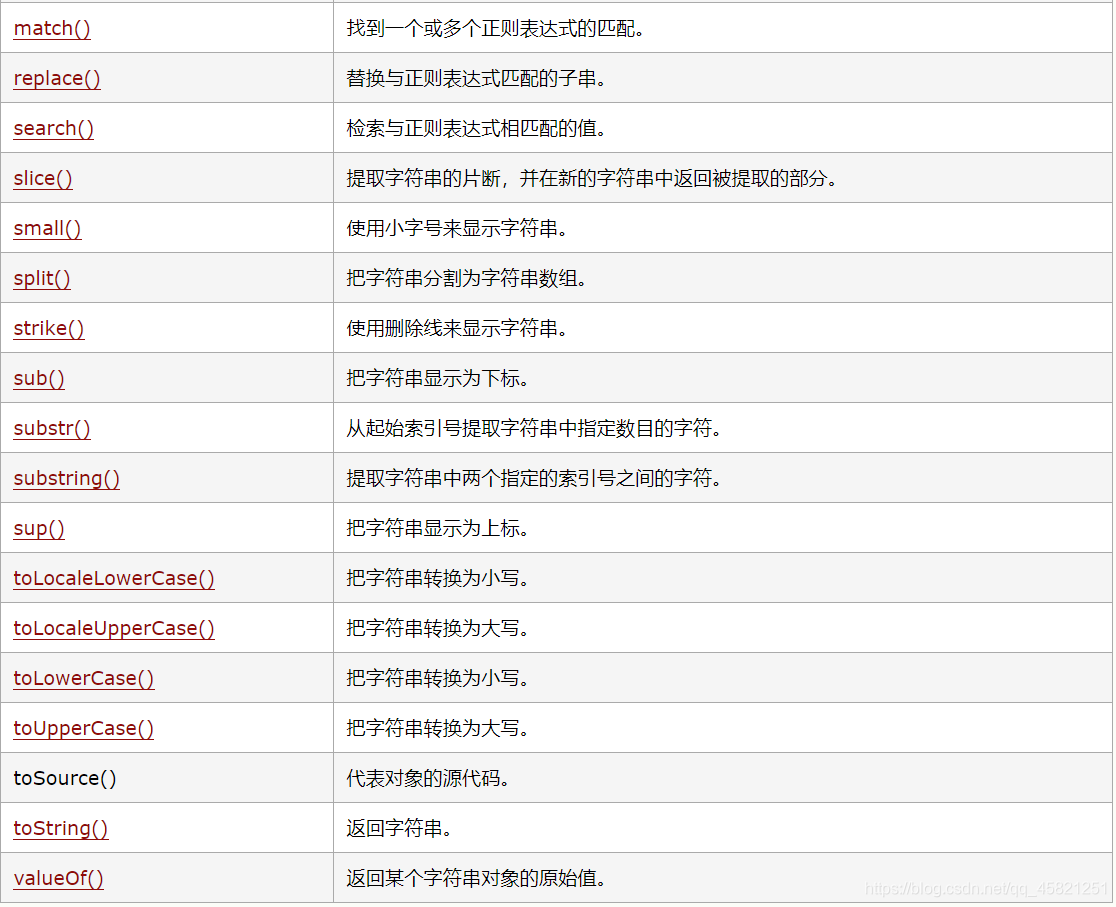
String()对象的一些方法
部分需要传递参数


这基本是全部的了,来自于W3school手册
